文章目录
前言
一、项目介绍
1. 项目目的
2. 项目意义
2.1 提升旅游体验
2.2 促进旅游业发展
2.3 数据积累与分析
2.4 提升服务品质
2.5 优化资源配置
二、项目结构
1. 主要使用的技术
1.1 若依(Ruoyi)框架
1.2 Vue.js框架
1.3 Ajax
1.4 Spring Boot框架
2. 项目大致结构介绍
三、代码实现(个人部分)
1、后台首页报表
总结
前言
本文章主要介绍了小组项目——旅游推荐管理系统,系统分为前后台,后台管理员使用若依框架搭建,前台使用html网页制作。小组内分工共同创建,本文仅展示和说明作者自己实现的内容。
一、项目介绍
1. 项目目的
随着社会的高速发展,人们生活水平的不断提高,以及工作节奏的加快,旅游逐渐成为一个热门的话题,因为其形式的多样,涉及的面比较广,成为人们放松压力,调节情绪的首要选择。
传统的旅游信息管理是采用人力的自然管理和纸制记录。在查询,更新时都是由人一条一条的记录,这样不仅需要大量的人力还需要大量的办公用品。这必然造成对人力和物力的浪费,而且由于工作量大并且繁琐,就会带来效率方面的低下,而这些就会无形地使利润下滑。
在这样的背景下,一套旅游推荐管理系统应运而生,它可以帮助人们更快更好的找到旅游相对应的各种信息,既可以节省人力物力又可以节省财力。同时,旅游推荐管理系统也可以促进旅游行业的发展,吸引更多游客到达不同的旅游目的地,促进旅游业的多元化发展,减轻旅游热点地区的压力,推动整体旅游业的健康发展。
旅游推荐管理系统可以收集并分析用户行为数据和反馈信息,洞察用户行为模式和市场趋势,为旅游决策提供数据支持和参考,持续优化旅游推荐服务。
2. 项目意义
2.1 提升旅游体验
通过系统化地收集各种旅游相关信息,例如:旅游线路、景点信息、地方美食等,用户能更快更全的了解所有旅游信息,从而提升旅游体验。
2.2 促进旅游业发展
通过旅游推荐系统,用户可以全面的了解旅游信息,更好的促进用户想旅游的心情,因而促进旅游业的发展。
2.3 数据积累与分析
通过系统后台对各种数据的积累,再加以分析,可以洞察用户的行为模式和偏好趋势,为旅游决策提供数据支持和参考。
2.4 提升服务品质
通过系统对用户的反馈进行实时监测和分析,旅游从业者可以及时发现和解决问题,提升服务品质,增强用户满意度,提升口碑。
2.5 优化资源配置
不再是传统旅游信息的纸质展示,而是数据保存,系统可以更好的帮助从业者提高资源利用效率,降低成本。
二、项目结构
1. 主要使用的技术
1.1 若依(Ruoyi)框架
若依框架采用前后端分离的模式,基于Vue.js实现了前端UI框架,采用Feign作为服务调用,通过 Nacos 实现统一配置管理,是一款高效率、低封装、面向前端的开发框架。
1.2 Vue.js框架
Vue.js是一套构建用户界面的渐进式框架。与其他重量级框架不同的是,Vue 采用自底向上增量开发的设计。
1.3 Ajax
AJAX是一种在无需重新加载整个页面的情况下,通过后台异步加载数据并更新页面的技术。虽然 AJAX 的名称中包含 “XML”,但实际上它通常使用 JSON 格式来传输数据。
1.4 Spring Boot框架
Spring Boot 是一个广泛使用的 Java 框架,旨在提供快速、简便的方式来开发新一代基于 Spring 框架的应用程序。Spring Boot 通过约定优于配置的理念,使得开发者可以快速启动并运行 Spring 应用程序,而几乎不需要任何配置。
2. 项目大致结构介绍
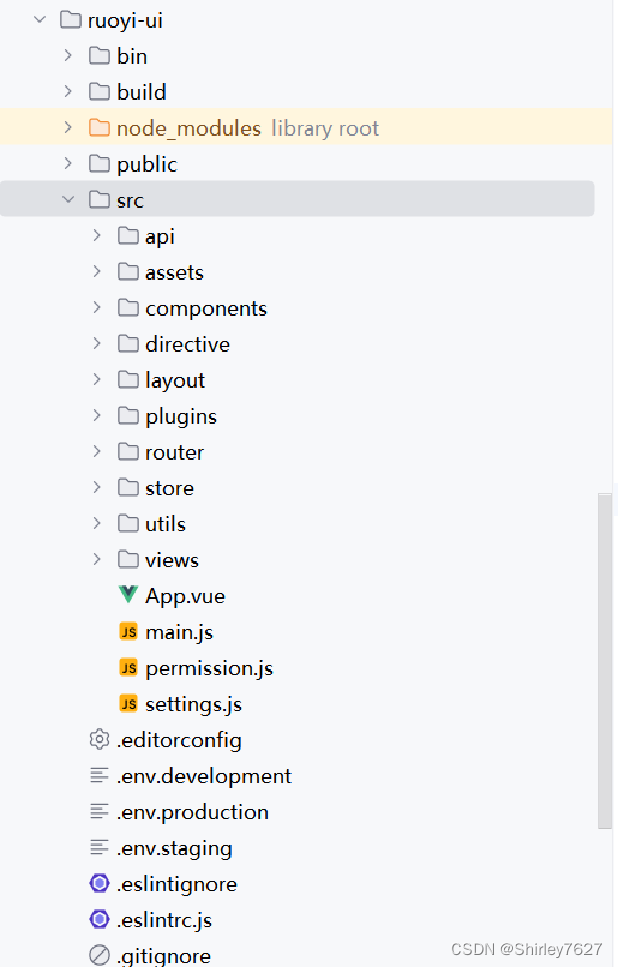
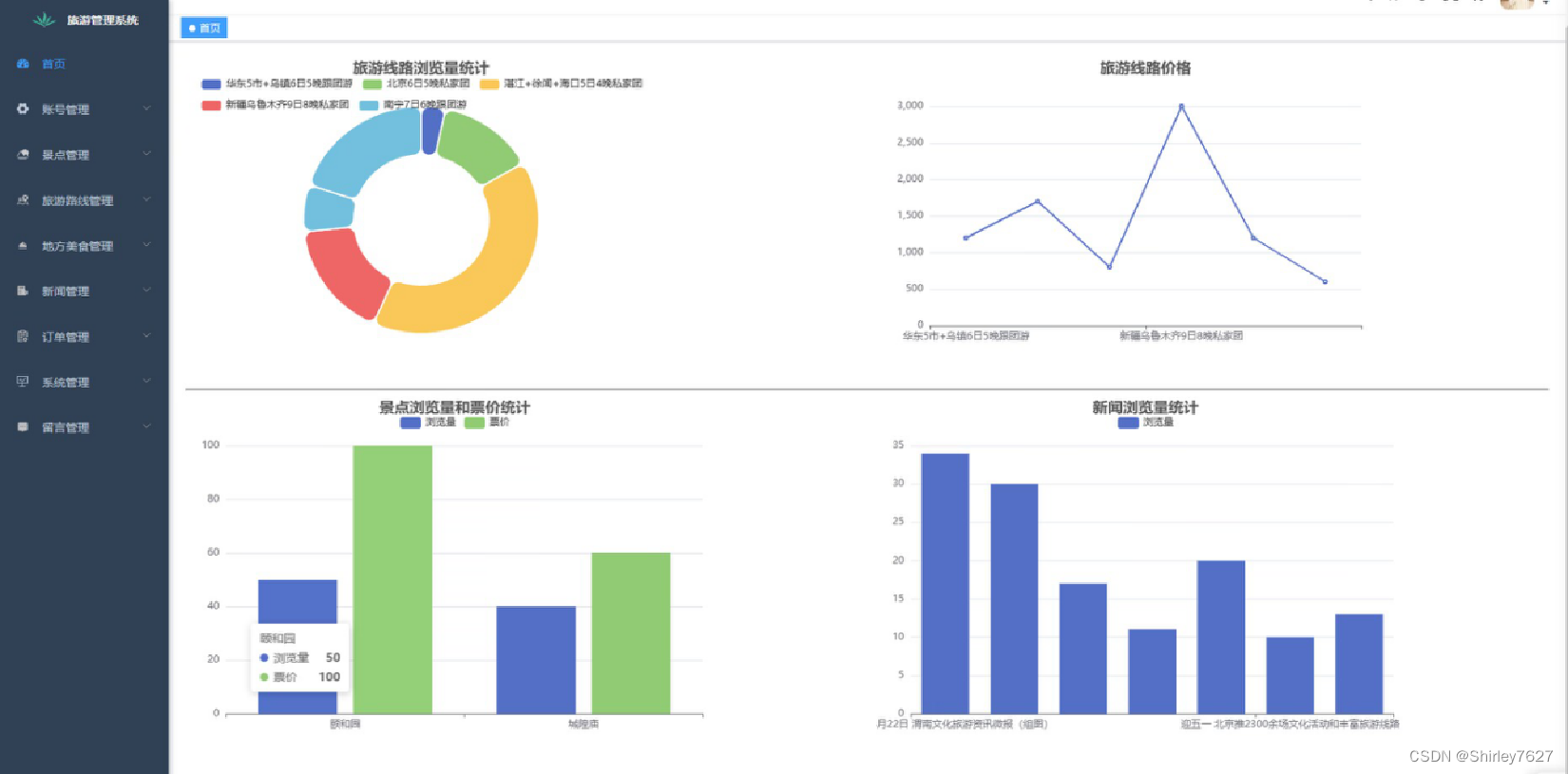
后台管理员显示界面,主要使用ElmentUI。

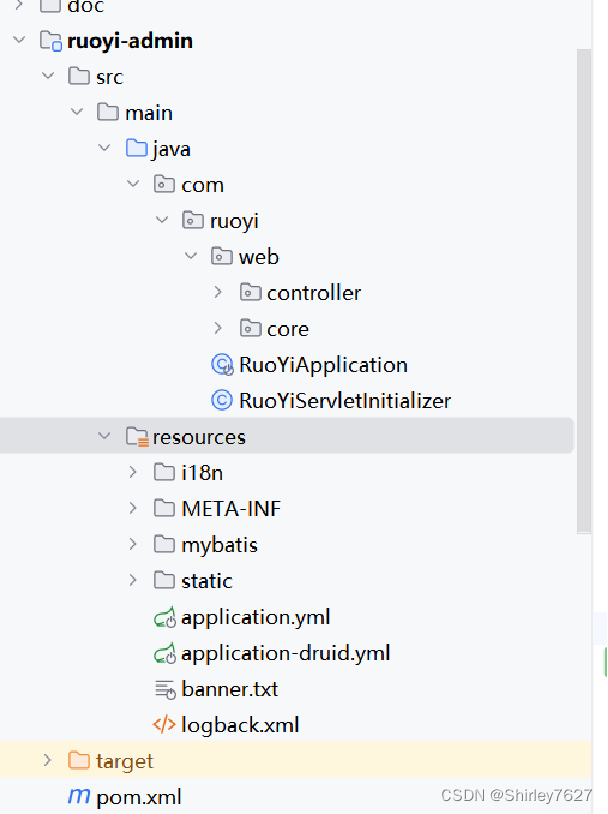
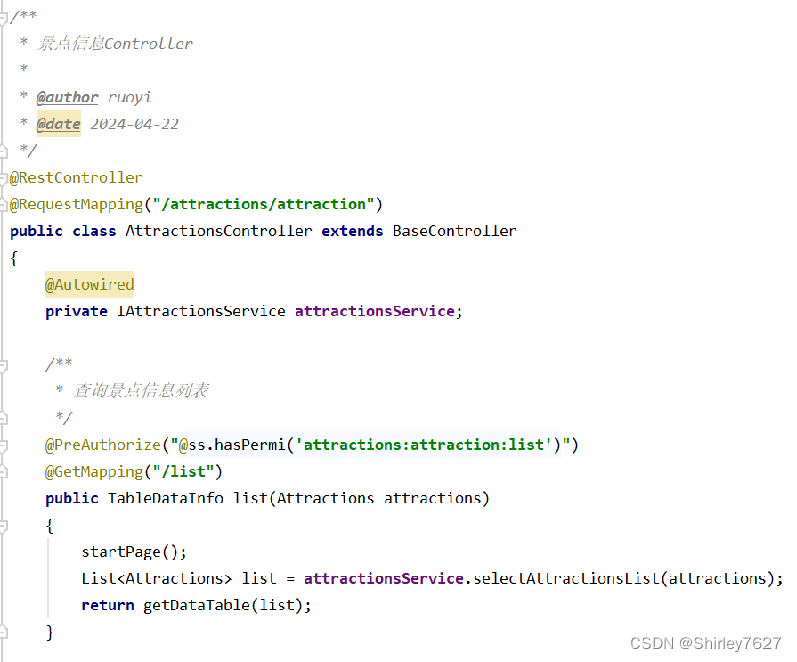
后台管理员后端,admin主要负责存放系统的Controller控制器和若依启动类,这里还存放了前台的静态页面内容和配置类信息。

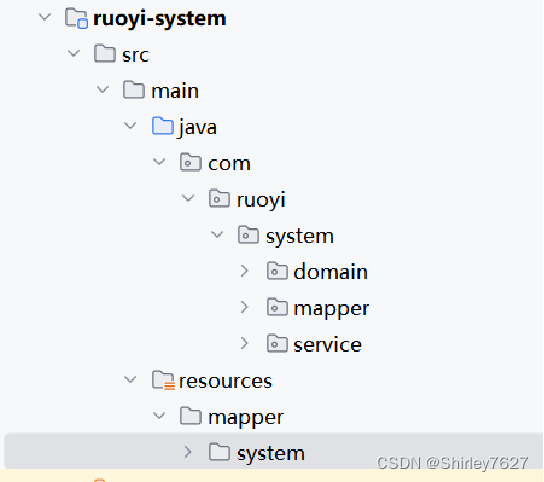
后台管理员后端,system主要存放系统的服务层和mapper层。

三、代码实现(个人部分)
1、后台首页报表
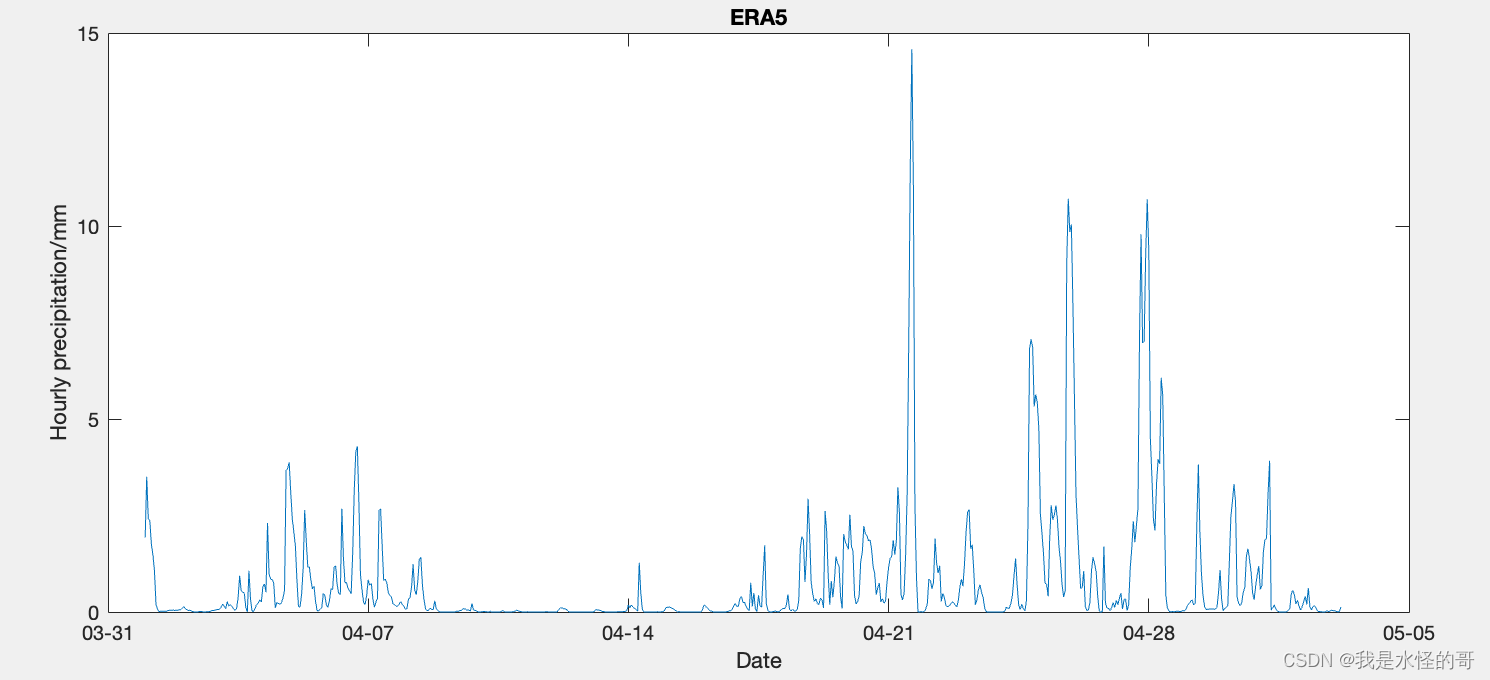
效果如图

首页报表采用了ECharts技术
Apache ECharts 是一个基于 JavaScript 的开源可视化图表库。
网站:Apache ECharts

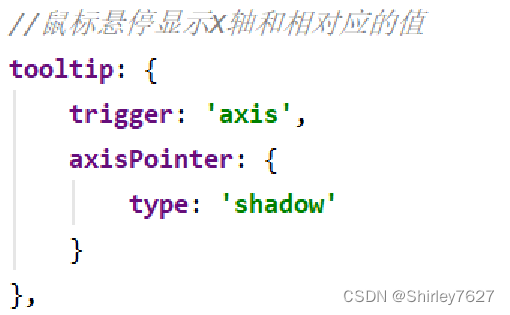
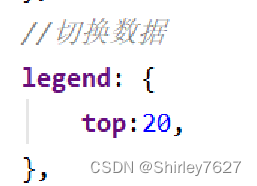
在首页的vue中导入ECharts的包,import * as echarts from 'echarts ';。

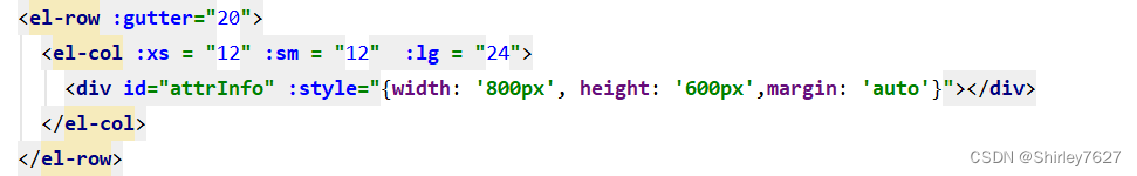
在<template>中定义表单,表单名用id(这里我使用了ElmentUI,方面界面的构图好看)。

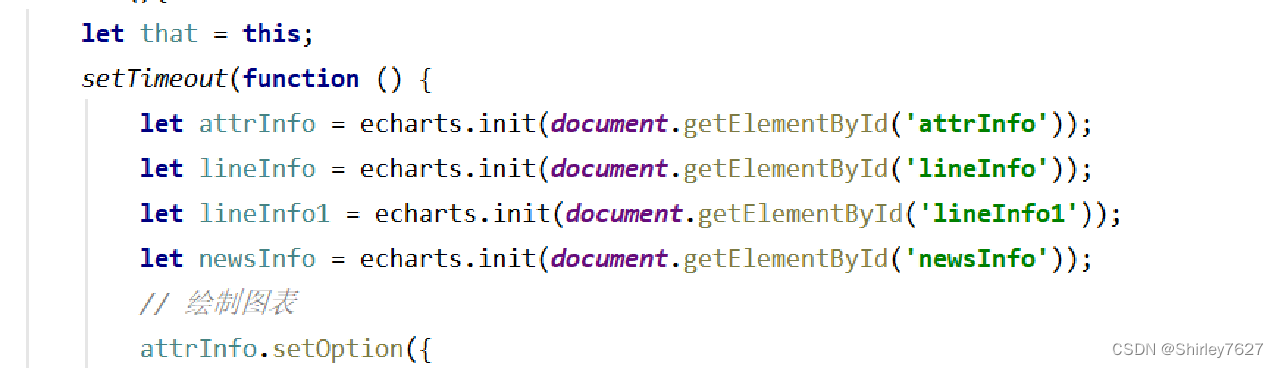
在<script>中的声明周期钩子函数(mounted(){} )中初始化ECharts(echarts.init),同时让表单在页面上显示(document.getElementById),然后使用attrInfo开始绘制表格。





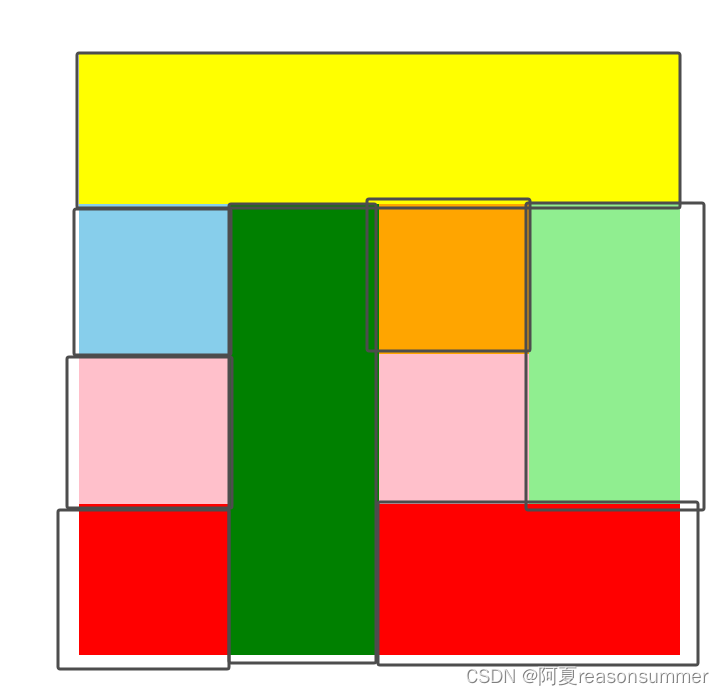
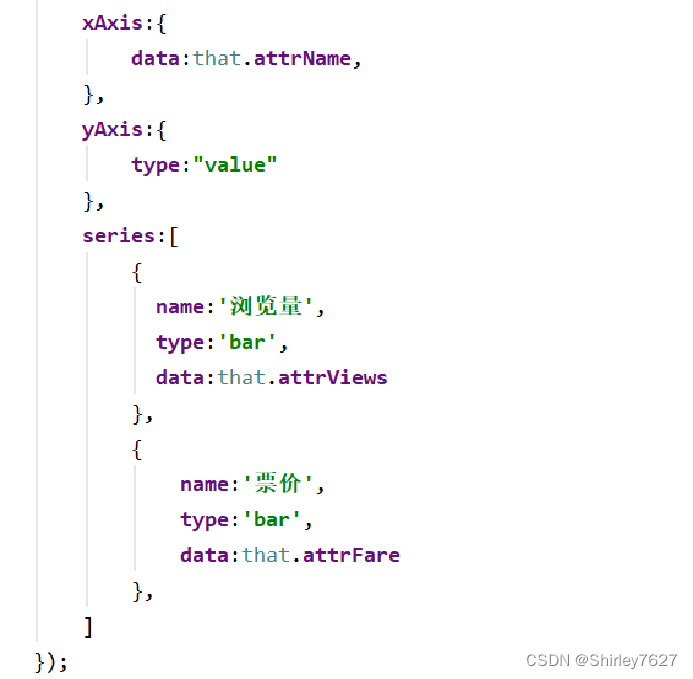
上面的图为在表单(柱状图)中可以有哪些内容,更多内容需要参考官网,必写的是xAxis(x轴的内容主体)、yAxis(数据是什么类型表示,图中的value就是柱状)、series(y轴显示的数据内容)。





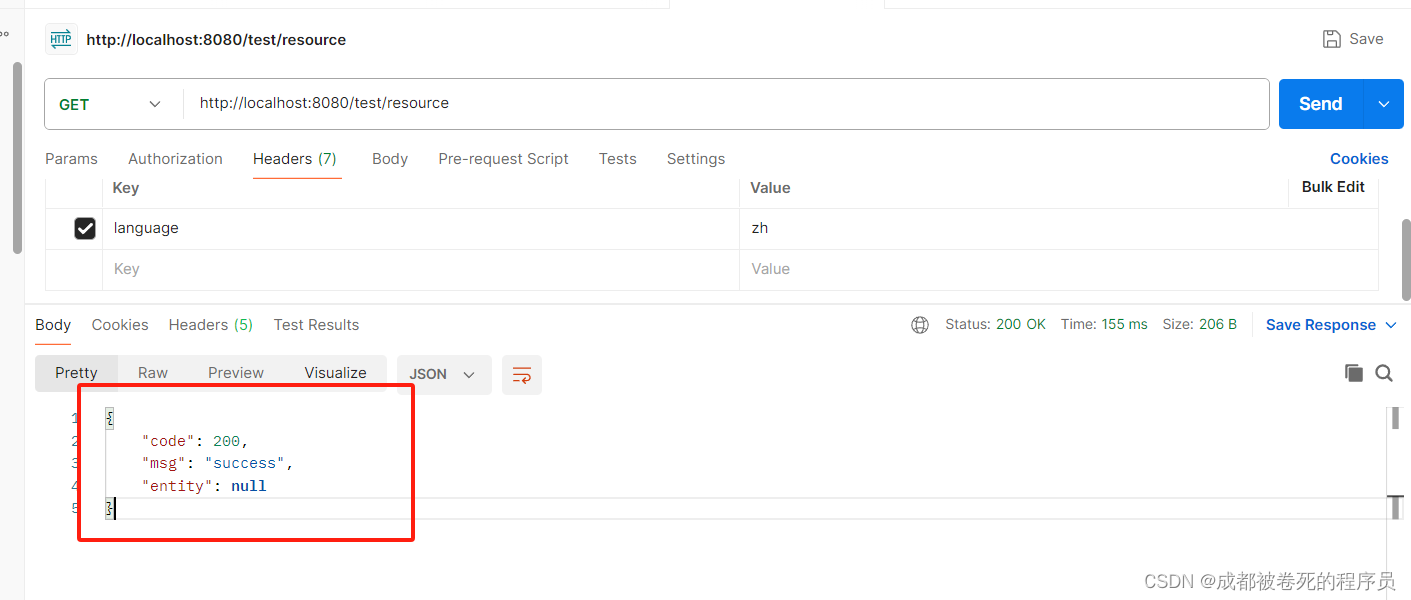
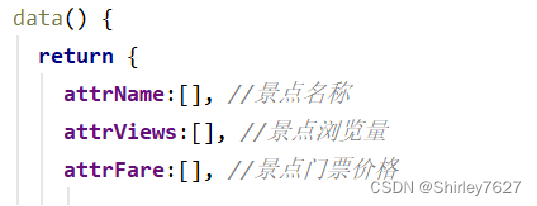
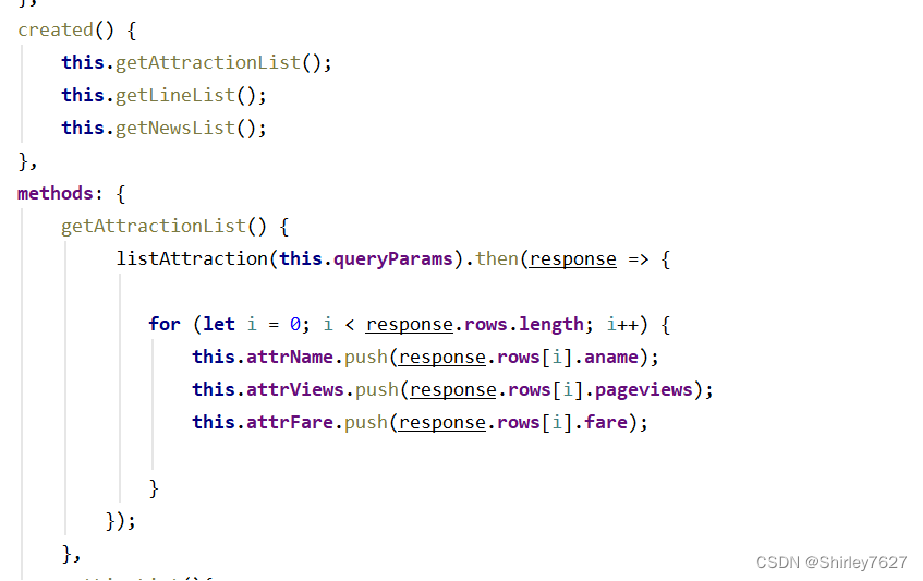
报表的x轴内容和y轴内容都是从数据库拿到的,那么怎么实现从数据库拿数据呢?(如图)
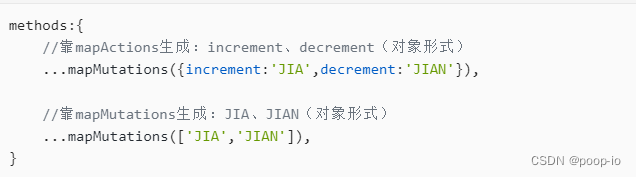
1、报表引用的数据要先在data()中定义空数组
2、利用created()(生命周期钩子函数)和 methods(存放组件内可调用的方法的对象)去获取数据,这里的数据从数据库来
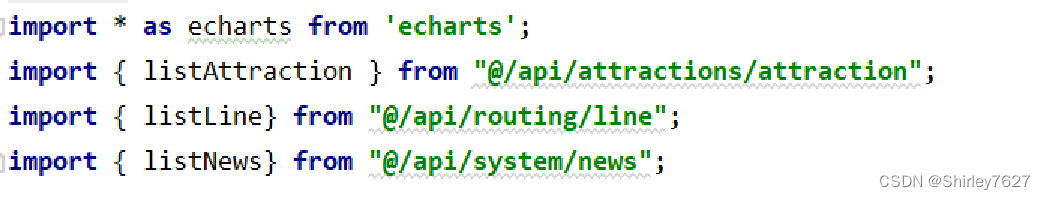
3、获取数据是通过导入api实现的(import { listAttraction } from "@/api/attractions/attraction";)
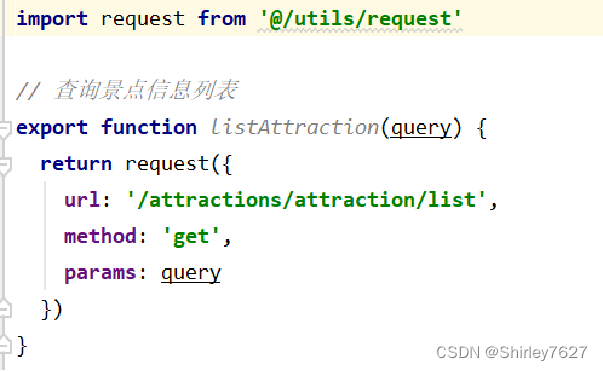
4、api通过请求向后台Controller拿取数据库的信息
总结
在这次的小组项目中,我们收获颇多,组内积极讨论,互相帮助。 最开始,我们组开会讨论系统的大致方向,确定项目的题目,严格按照计划的时间进行。
在制定项目计划时,大家积极讨论,提出各自的意见,选择自己要完成任务模块,最后确定了项目初期的功能模块。 在开发过程中,我们首先会完成基本的功能和展示效果,再在这个基础上,我们不断地优化用户界面和交互设计,力求提供直观、便捷的用户体验。
开发过程中,我们也肯定或多或少遇到了相同或不同的问题,我们首先都是尝试自己解决,当自己无法解决当前问题时,会去求助组内成员,大家集思广益,一起解决问题,在这一点上,我觉得我们组做的很好,大部分的问题我们都可以自己内部解决。
项目的成功实施充分证明了团队合作的重要性。我们通过有效的沟通和协调,每个人都分工明确,每个团队成员都能在各自的岗位上发挥最大的效能。
总的来说,这个项目不仅提升了我们的技术水平,也增强了我们的团队合作和问题解决能力,为今后的项目实施和职业发展奠定了坚实的基础。